Skab store følelser ved at designe små interaktioner
De er overalt: I vores tablets og computere, i apparaterne i vores hjem, i applikationerne på vores smartphones, ja, indlejret i de omgivelser vi bor og arbejder i. De er subtile fingerpeg i handlinger vi udfører per automatik, og de kan få to identiske produkter til at virke vidt forskellige. De kan være med til at give glade, tilbagevendende brugere, eller de kan skræmme folk væk.
Jeg taler selvfølgelig om micro-interaktioner.
Anerkend og beløn dine brugere
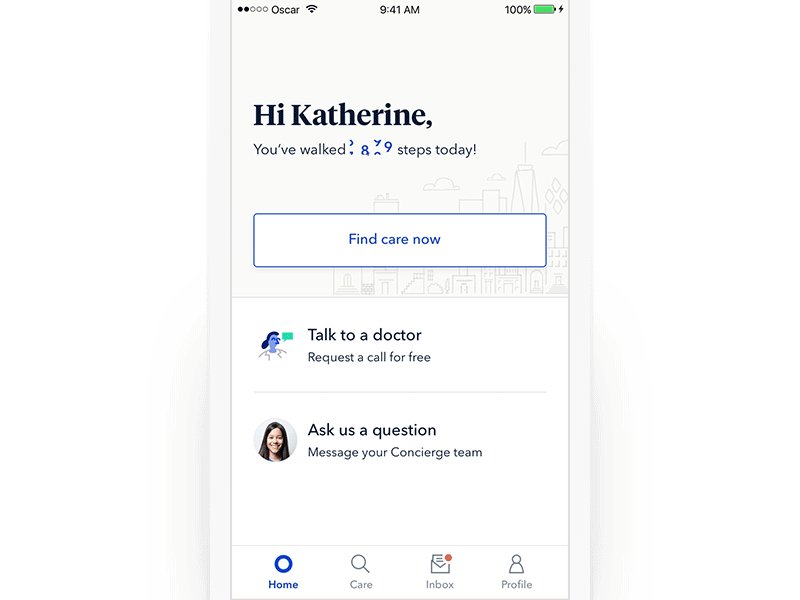
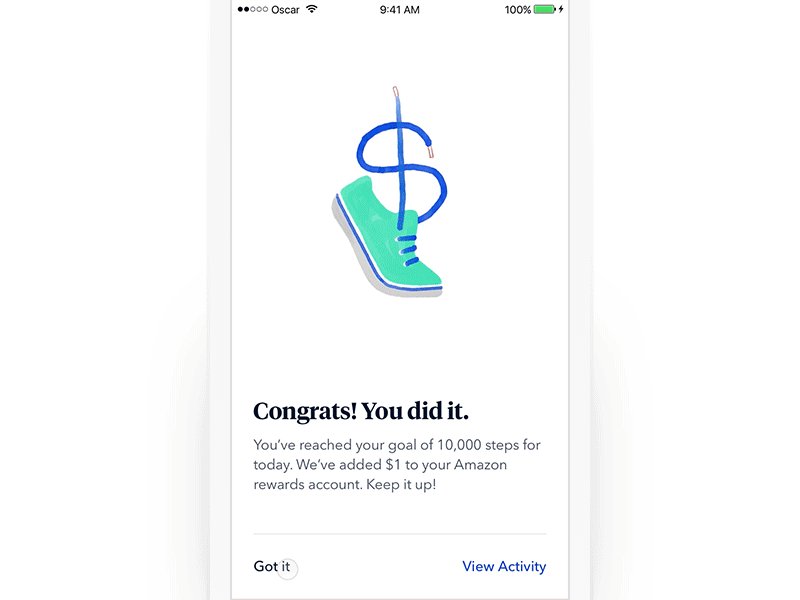
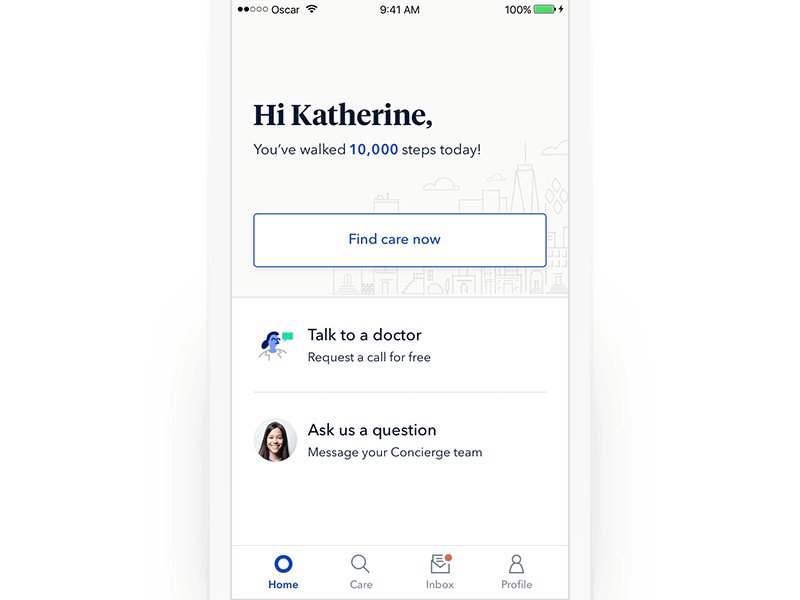
Micro-interaktioner er de magiske øjeblikke der får os til at forelske os i et produkt. De små, tilfredsstillende fingerpeg vi får, når vi udfører en opgave. De er med til at menneskeliggøre vores produkter og gøre det sjovere at bruge dem.
Men hvorfor, egentlig?
Svaret på det spørgsmål kan jeg opsummere i ét enkelt ord: anerkendelse. Men det kommer der jo ikke ret meget artikel ud af, så nu tillader jeg mig lige at uddybe.
Vi mennesker har et iboende behov for at føle os set. Vi ønsker, at det vi gør, bliver anerkendt. Når du interagerer med en person, forventer du en reaktion. Og netop denne “reaktion” kan micro-interaktionen i dine livløse produkter give dig - på den måde bliver de mere menneskelige.
Som navnet antyder, så er micro-interaktioner per definition “små”. Derfor er det også nemt at negligere deres betydning. Men du skal ikke begå den fejl at afskrive dem som en fornøjelig detalje, du lige kan drysse ud over dit produkt fem minutter i deadline.
Micro-interaktioner er ikke nice-to-have. De er need-to-have på linje med god UX, veltilrettelagte pixels og hurtig, responsiv kode - elementer der giver brugeren den mest tilfredsstillende oplevelse af dit digitale produkt.
Hvad er micro-interaktioner egentlig?
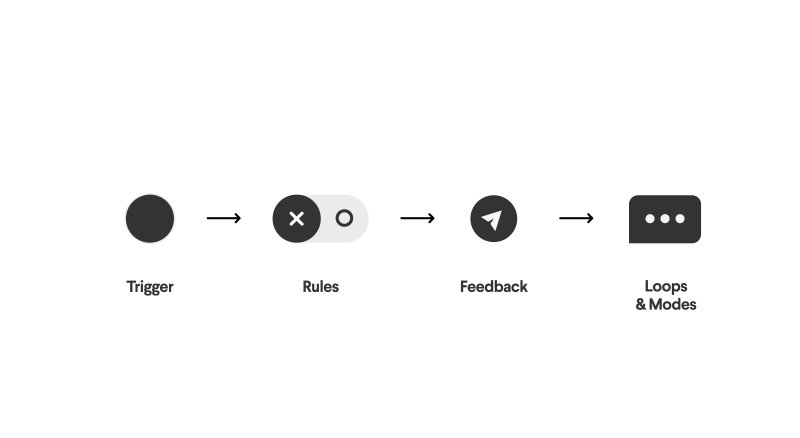
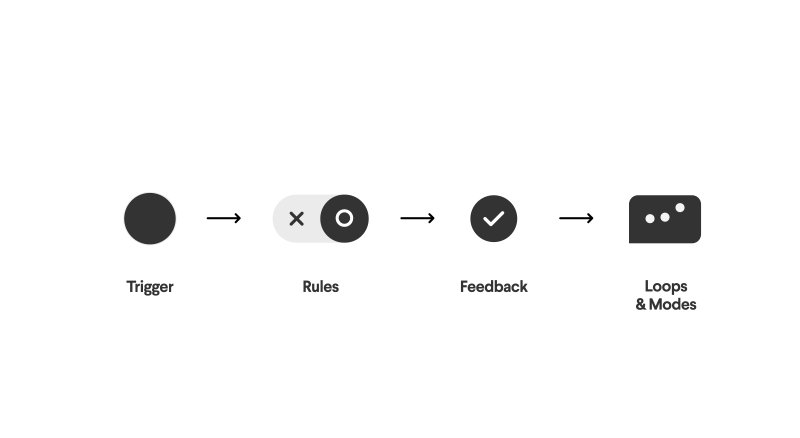
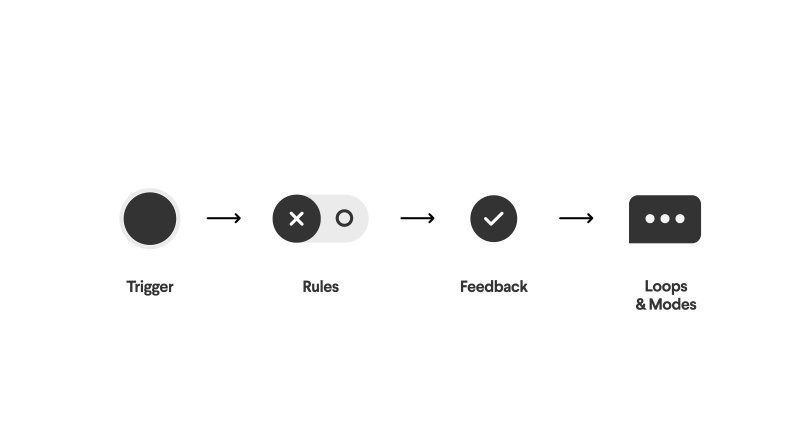
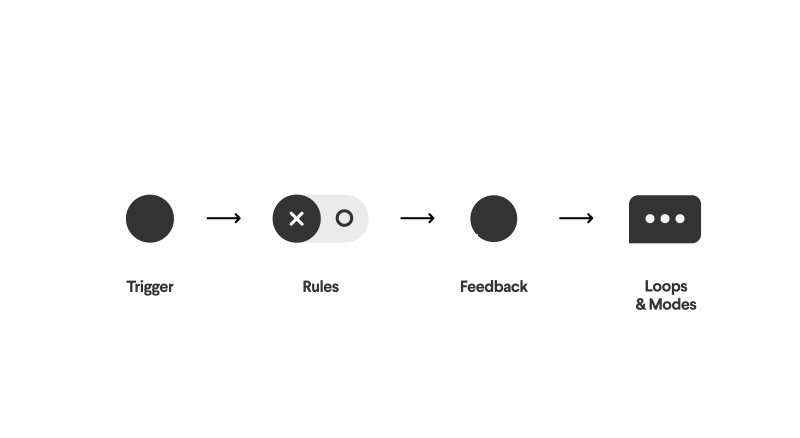
I sin bog, Microinteractions: Designing with Details, nedbryder Dan Saffer mikro-interaktioner i fire dele: Triggers, rules, feedback og loops/modes. Hver af disse komponenter er vigtige, hvis du vil skabe mindeværdige og langtidsholdbare interaktioner.

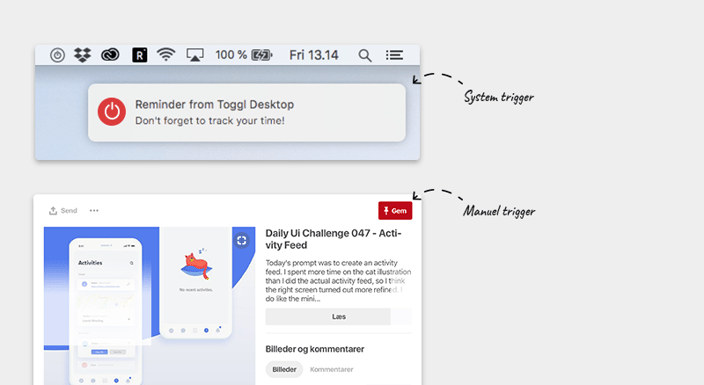
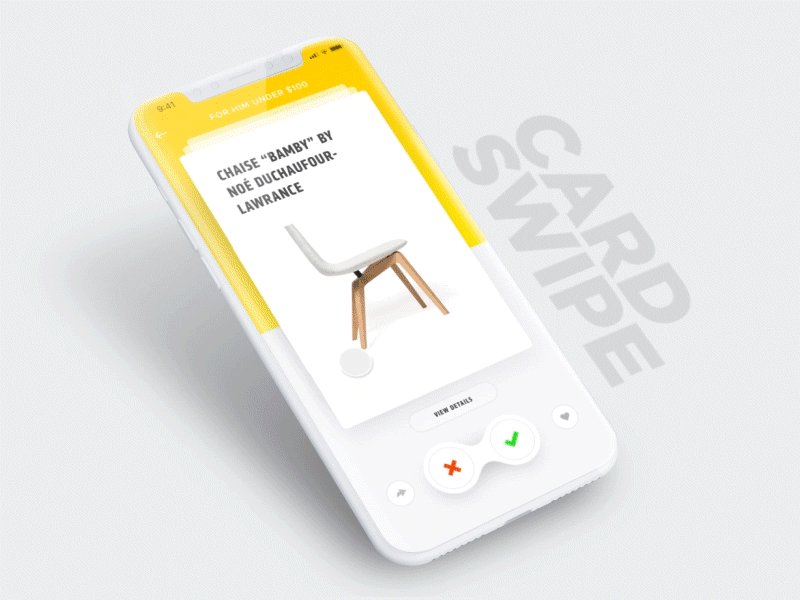
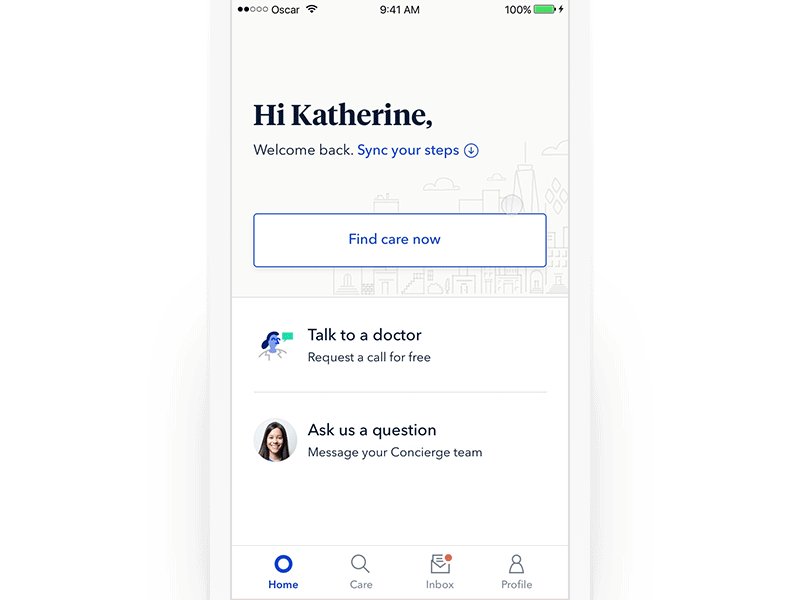
Triggers er de handlinger, der starter en micro-interaktion, og de kommer i to størrelser: manuelle og systemgenererede triggers. Når du bevidst trykker på en knap eller swiper, for eksempel, så er det en manuel trigger. Systemtriggers er derimod automatiske. De opstår, når bestemte betingelser er opfyldt. Det kunne for eksempel være, når der tikker en sms ind, eller når den røde cirkel på mail ikonet indikerer, at du har fået en ny mail. De små triggers hjælper brugerne med at regne ud, hvilken handling han eller hun skal foretage sig.

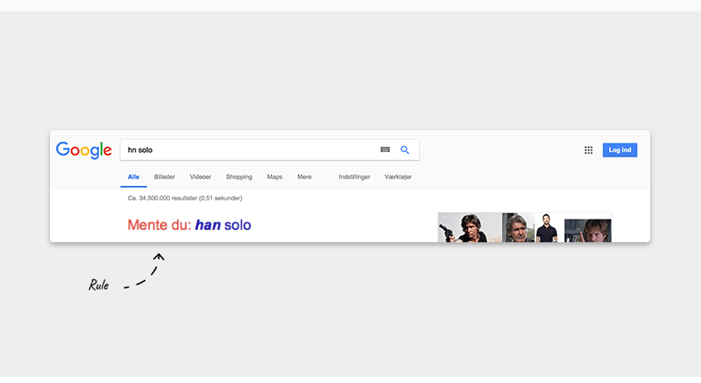
Regler er med til at etablere orden. Vi er vant til at arbejde med og under dem. Når du arbejder med micro-interaktioner er regler mindst lige så vigtige som de er, når du cykler gennem byen eller spiller badminton. Reglerne bestemmer, hvad der skal ske når en interaktion bliver udført, og de giver brugeren feedback. For eksempel kan feedback fortælle dig, at du har lavet en fejl, og hvad fejlen består af. Google er et godt eksempel: Du indtaster "hn solo" i søgefeltet, og Googles regel kigger søgekriteriet igennem, men kommer samtidig med et - sandsynligvis bedre - forslag.

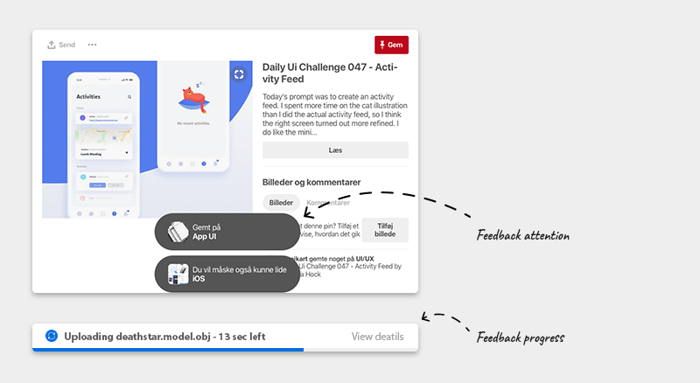
Feedback signalerer til brugeren, at handlingen er anerkendt og udført korrekt, og den kan enten skabe opmærksomhed eller vise en proces. Feedbacken kan ske i form af lyde, visuelle tegn, vibrationer, bevægelse og lignende. Visuel feedback er vigtigt i digitale produkter, fordi det hjælper brugeren med at orientere sig og derfor reducerer den kognitive belastning. Feedback kan være en progress bar, der viser hvordan dit upload skrider frem, eller den swush-lyd din mobil laver, når du har sendt en mail.

Loopet bestemmer, hvor længe interaktionen varer, og om den skal gentages eller ændre sig over tid, som for eksempel den alarm du modvilligt sætter på din telefon til at vække dig kl. 5.45. Den ringer, først relativt lavt, og fortsætter, indtil du slukker for den. Gør du ingenting, fortsætter alarmen med at ringe, og lyden kan ovenikøbet blive mere insisterende. Eller når du i Messenger kan se, at din ven er ved at svare, fordi de små prikker i taleboblen hopper op og ned - så er det loopet, der er på spil. Modes ændrer måden, dit produkt fungerer. Det kan være, når du sætter din mobil på lydløs eller i flight mode, eller når du ændrer lokationen i din rejse-app.
Animationer gør livet lettere for brugeren
Ud af Dan Saffers fire komponenter er feedback den vigtigste. Det er fordi, feedbacken - rent visuelt - viser, at der sker noget. 65% af os lærer bedst via visuelle indtryk, og vi bearbejder visuel information op til 60.000 gange hurtigere end tekst.
Denne effekt kan vi forstærke ved hjælp af animationer, fordi de skaber opmærksomhed gennem bevægelse. Vi er nemlig indrettet til at opfange bevægelser, også når vi kun lige kan ane dem ud af øjenkrogen. Så hvis du vil have brugeren til at lægge mærke til din notifikation, så brug animationen til at forstærke den - og dermed sandsynligheden for, at brugeren gør det, du gerne vil have ham til.
Tving ikke brugeren til at tænke for meget
Animationer reducerer brugerens kognitive belastning, fordi han hele tiden kan se, hvad der foregår. Animationen forbinder nemlig elementer med hinanden, så brugeren skal “arbejde” mindre for at holde styr på, hvad der sker på skærmen. Når du benytter animationer i dit interface, fortæller du samtidig en historie. Derfor er brugen af animationer også en oplagt mulighed for at arbejde med dit brands personlighed.
Og så tager vi den lige én gang til for Kong Hans. De uomtvistelige fordele ved animationer er, at de...
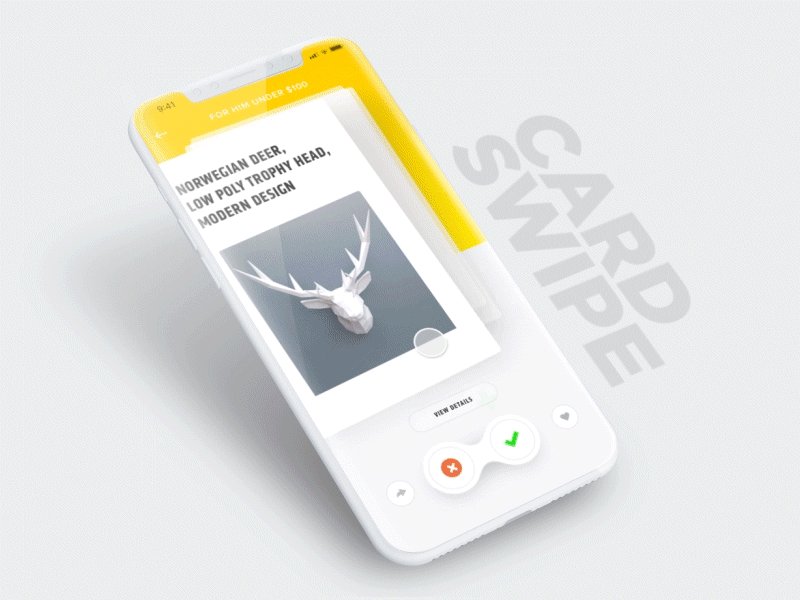
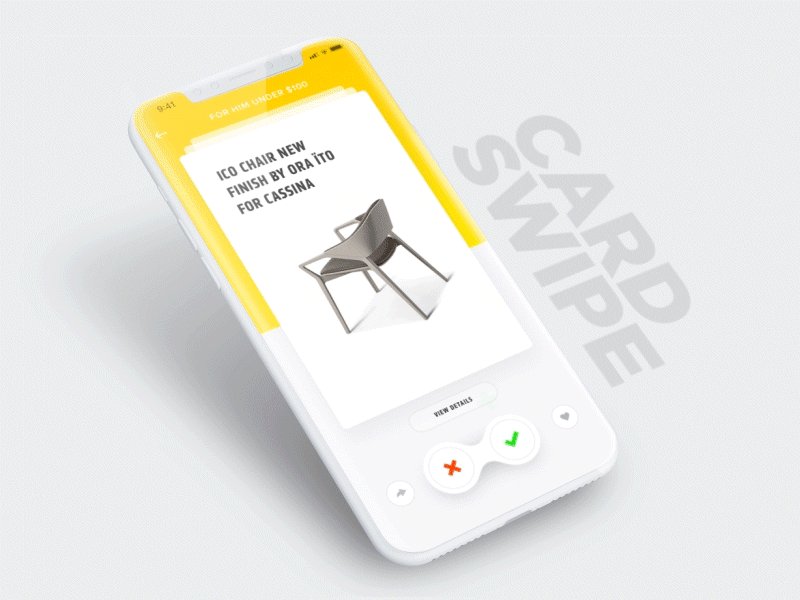
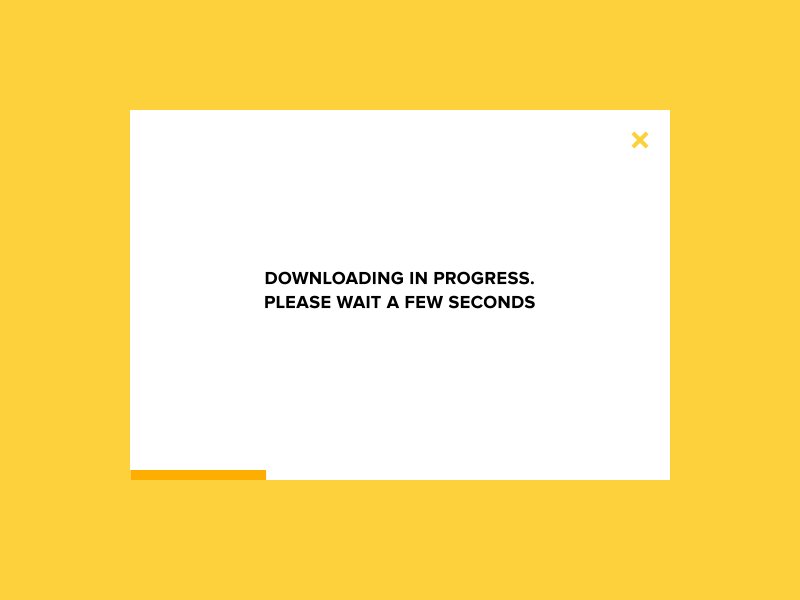
...forbinder elementer i interfacet

Credit: Minh Pham
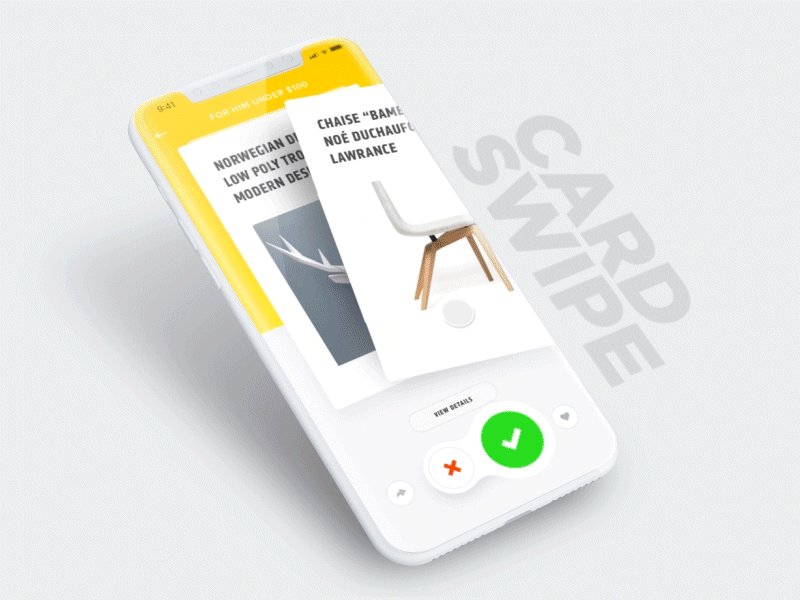
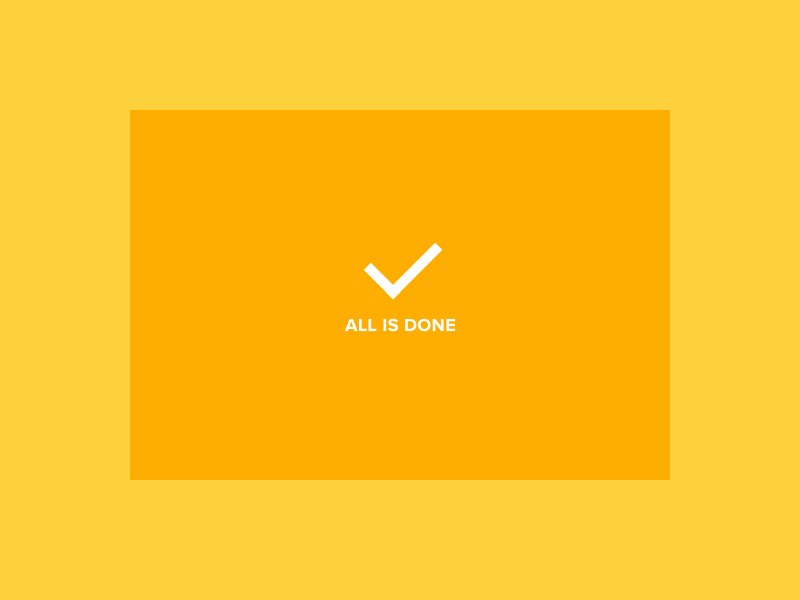
...hjælper med orientering i en proces eller mellem sider

Credit: Valentine Boyev
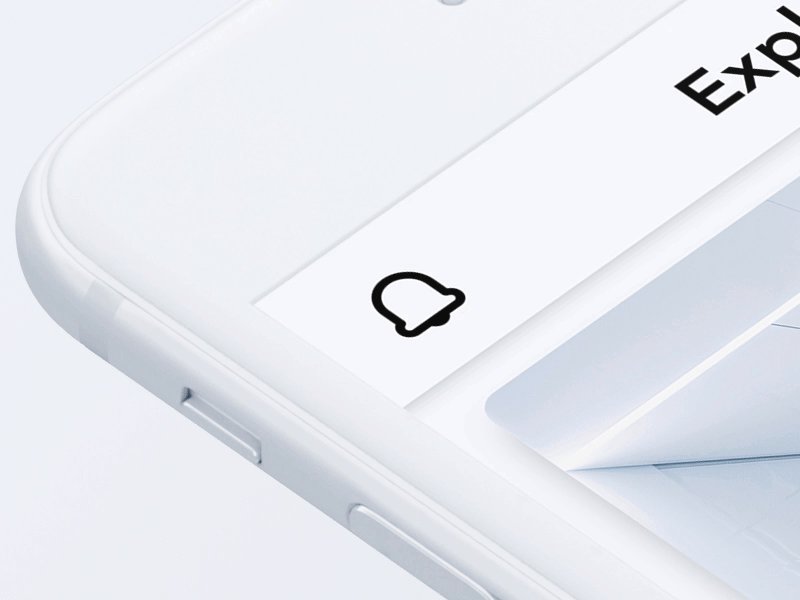
...skaber opmærksomhed, for eksempel ved notifikationer

Credit: Alex Kipin
...udtrykker dit brands personlighed.

Credit: Regy Perlera
Intet er så godt, at det ikke… også er galt
“Er der slet ingen faldgruber ved at bruge animationer i mit interface?”, spørger du selvfølgelig nu.
Jo. Det er der.
Animationer i et interface design kan give svimmelhed, søsyge, epilepsi- eller migræneanfald.
Ja.
Det er ikke så heldigt.
Der er tre faktorer der kan have negativ indvirkning på brugeren:
- Bevægelsens relative størrelse: Og her tænker jeg ikke på en lille knap, der animerer fra ét stadie til et andet, men for eksempel en helsides overgang, hvor en stor flade animerer ind over en anden fra venstre mod højre.
- Bevægelsens retning: Her taler vi om parallax scrolling eller scroll-jacking, hvor forgrunden bevæger sig hurtigere end baggrunden eller omvendt. Det gælder også uventede scroll-oplevelser, hvor brugeren for eksempel forventer at scrolle op og ned, men scroller til siden.
- Brugerens opfattelse af, hvor langt det animerede objekt rejser: Det gælder typisk bevægelser langs z-aksen i et 3D rum. Arh, okay, det er måske lige til den nørdede side: Bevægelse i dybden i et opfattet tredimensionelt rum.
Når disse ubehageligheder kan opstå, er det fordi brugeren ikke har kontrol over bevægelserne. Den digitale sfære er ikke underlagt de fysiske love, som vi til dagligt opererer med henne i virkeligheden, som for eksempel tyngdekraft og friktion.
Det betyder ikke, at du ikke skal bruge animationer i dit digitale interface. Du skal bare have en god grund til at gøre det.
Animationerne skal tjene et formål. De skal passe ind i konteksten, og de skal ikke støje. I et interface, brugeren ser mange gange om dagen, skal du måske holde lidt igen med de vilde effekter, mens du på et brand-site, hvor det handler om “wow-effekt”, kan slå dig mere løs.
Bare husk, at en animeret micro-interaktion ikke skal blive belastende, efter at brugeren har set den tre gange. Det er en god tommelfingerregel altid at tænke på KISS (ikke 80’ernes glam-rock band, men: Keep It Simple Stupid).
Med andre ord…
Design med omtanke, og hold det simpelt. Tænk på, hvordan dine brugere arbejder med dit produkt, og hvordan de bruger deres enheder. Lav velovervejede micro-interaktioner, og brug animationer til at guide brugerens opmærksom og skabe sammenhæng. Så er du et skridt tættere på at tilbyde digitale produkter der begejstrer frem for at frustrere.



