5 digitale design-trends, der booster dit brand
Delikat, digitalt design er dælen dulme dejligt! Derfor er det vist også på høje tid med en artikel i design-gudernes farverige tegn. Vi bringer dig 5 af tidens mest træfsikre trends – direkte fra vores egne designeres kreative krølhjerner. Så hold på beret-hat, akvarelpensler og hornbriller, for nu bliver det visu-vildt!
Cherry on top, please!
Med den teknologiske udvikling, der har blæst verden omkuld som en tornado i flere årtier efterhånden, bliver forventningerne til og vigtigheden af digitalt design stadigt større. Innovation og digitalisering er allestedsnærværende, og det er nu mere et krav end en wow-faktor, at virksomhederne har et overvejende digitalt mindset.
Hvert eneste minut går 380 nye websider i luften (eller skyen). Per minut, blev der sagt! Derfor bliver det vigtigere og vigtigere at skille sig ud fra den massive mængde, og her er digitalt design din bedste krigskammerat. Eller sagt på den samme måde: Hvis dit brand var Private Ryan, ville digitalt design være din Tom Hanks.
Digitalt design er en hjørnesten i alt fra produktudvikling og brugeroplevelse til marketing og branding. Og det gælder uanset, om produktet er et website, den næste store Hollywood-blockbuster eller en plastikdims, der gør, at toiletpapiret kun kan sættes på holderen den rigtige vej (med flappen udad selvfølgelig).
Det er digitalt design, der gør forskellen mellem et brand, man husker, og et man glemmer hurtigere end sidste års X-factor-finalister. Forskellen mellem den acceptable og den bagover-blæsende brugeroplevelse. Forskellen mellem det sædvanlige, og det der sprænger skalaen.
Det er glasuren på kagen. Prikken over i’et. Kronen på værket.
Men hvorfor sige det, når vi kan vise det? Når alt kommer til alt, er det jo hele pointen…
1. Playful Personality

Illustrativ brand-identitet for Headspace designet af Use All Five

Nyt, farverigt brand-design til Dropbox med blødere farver og illustrationer
Første punkt på lækkeri-listen er de legende og personlige stilarter, der pibler frem hos alverdens brands i øjeblikket.
Det er særligt populært blandt mindre brands, der hurtigt kan skabe sig et genkendeligt udtryk ved at anlægge en nytænkende og unik visuel stil. Men der er også flere store brands, der har droppet de stilrene og korporative linjer for i stedet at sparke garderobeskabsdøren ind til personligheds-Narnia. Et sted hvor kanterne er blødere, farverne er skarpere, og illustrationerne er vildere.
”Det personlige og legende udtryk er helt sikkert noget vi kommer til at se mere til fremover. Efter nogle år, hvor trenden hos de fleste brands har været at lave design med et meget stramt og stilrent udtryk, er det blevet tid til at revolutionere feltet med blødere og mere personlige elementer.
Det skinner især igennem hos dem, der tilfører deres designs håndtegnede elementer som illustrationer, ikoner, typografier og animationer. Det er alt sammen med til at løfte og styrke udtrykket og kommunikationen. Samtidig skaber de unikke designs en større genkendelighed for brugerne, hvilket cementerer brandet i deres hukommelse.”
- Lærke Skree, Senior Digital Designer

Græsk yoghurt kan præsenteres virkelig lækkert og originalt, hvis man gør det som Chobani

SONOS med en dynamisk pangfarve-palette designet af Bruce Mau Design
2. Ildfulde illustrationer
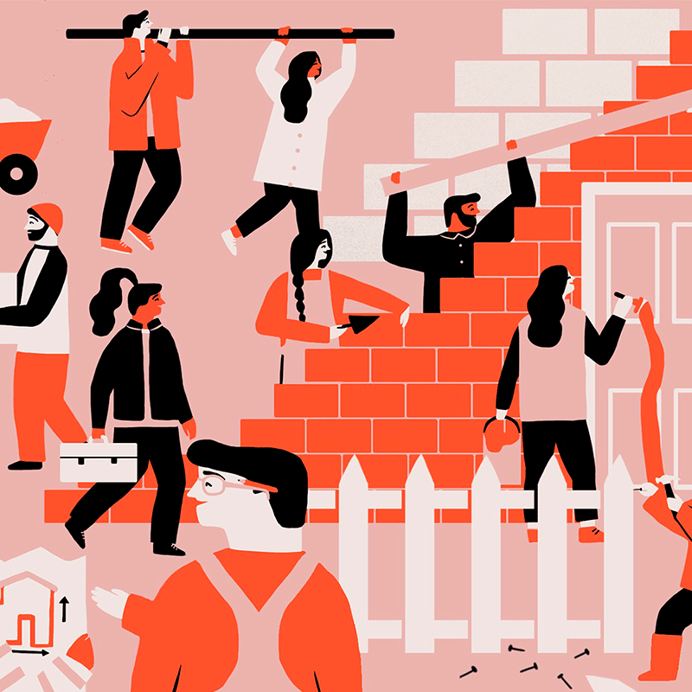
I direkte forlængelse af Playful Personality-trenden har vi de brandede illustrationer, som virkelig har fået fut under kreativitetskedlerne de seneste par år. Specielt hvis man spejder over på den anden side af Atlanten.
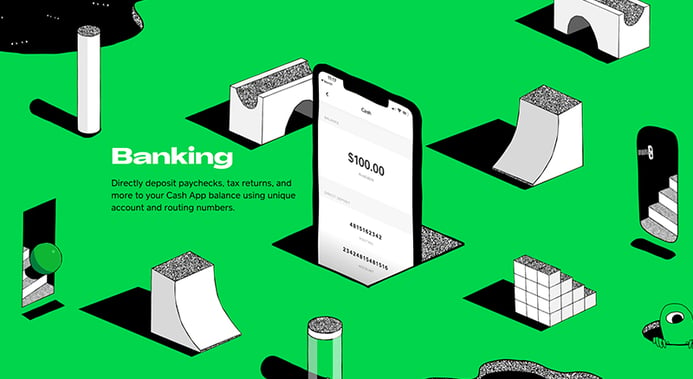
Et aktuelt og markant eksempel fra USA er kampen om at blive Trump-lands svar på MobilePay og amerikanernes foretrukne Finans-app. Her har Cash App taget kampen op mod Venmo ved blandt andet at gå all in på et vildt illustrations- og farveunivers, som positionerer dem som det hippe alternativ til de meget stilrene og formelle udtryk, som finansielle virksomheder normalt anvender.

Det har været en medvirkende årsag til, at de efterhånden har overhalet Venmo indenom, og at de samtidig har gjort sig selv til en meget eftertragtet arbejdsplads – også for de mere kreative typer, der måske ellers havde undgået den finansielle sektor.
”I en tid, hvor mange brands lever mere og mere digitalt, er illustrationer et fremragende værktøj til at positionere sin virksomhed og differentiere sig fra konkurrenterne. Det er effektivt i forhold til at fange de brandopmærksomme forbrugere, og så kan det samtidig være med til at etablere et employer brand, der kan tiltrække alle de bedste hoveder i branchen.
I Danmark har nogle større virksomheder, som GoMore, taget den illustrative stil til sig, men jeg tror, at vi i de kommende år kommer til at se det blive langt mere udbredt i mange forskellige sektorer. Det kan blive en af de design-trends, der kommer til at rykke på brugernes forventninger til, hvad det vil sige at være et brand i f.eks. finans-, transport- eller forsikringsbranchen.”
- Oliver Wistisen, Associate Digital Designer

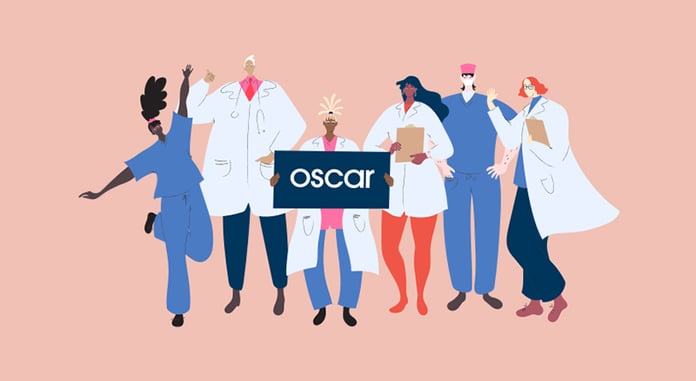
Kæmpekroppe med mikroskopiske hoveder er blevet et varemærke for Oscar

Den online markedsplads Etsy har også en unik og meget genkendelig illustrationsstil

Uber bruger skarpe linjer, geometri og ikoner til deres minimalistiske illustrationer
3. Animeret branding
Animationer og Micro Interactions er buldret frem og er efterhånden et must-have på enhver digital løsning. Nu er turen kommet til også at animere kernen af brandet, nemlig logoet. Med fremtidshatten på tør vi godt spå, at animeret branding bliver en af de helt store trends, når det kommer til logo-design i de kommende par år.
”Logo-animationer er en kæmpe tendens vi vil se i fremtiden. Mange virksomheder har allerede taget det til sig – på godt og ondt. Dem, der lykkes godt med det, er dem der gør animationerne subtile og til en naturlig del af fortællingen om forretningen. Det gælder blandt andet for virksomheder som Google, Lendify, Pollination, Momkind og Danish Crown.
Logoanimationer er altså en måde, hvorpå du kan bringe liv, differentiering og personlighed til dit brand. Men det bør tjene et formål og ikke overgøres. En logoanimation bør være fin og subtil som ansigtsmimik – og ikke en overgjort julefrokost-grimasse fra din snapse-stive kollega.”
- Julie Renee Jensen, Brand & Design Consultant


” En af de helt store fordele ved at animere logoet er selvfølgelig, at det kan bruges på flere kanaler og formater. Det være sig video, SoMe, reklame-spots, bannerannoncer osv. Det kan også bruges i apps eller webshops, eksempelvis som load- eller succes-state. Dem der formår at arbejde med animation i deres logo kommer til at sidde helt fremme i den digitale design-bus.”
- Nicklas Alejandro Brønd, Senior Digital Designer

4. Variable fonte
Nu bliver det lidt mere teknisk, men behold nu lige twillbukserne på alligevel. I 2016 kom der nye teknologier på det åh-så-famøse font-marked, der gør det muligt at lave det, som design-guruerne kalder for variable fonte.

Nu tænker du måske: Hvad er der galt med de gode gamle fed og kursiv? Og bare rolig, de holder stadig lidt endnu, for variable fonte er stadig et ret nyt fænomen, som flere browsers fortsat ikke understøtter. Men NÅR de kommer til at understøtte det, kommer variable fonte til at dominere digitalt design, lige så hurtigt som WordArt gjorde det i sin storhedstid. #bringbackwordart
Det geniale ved variable fonte er nemlig, at designeren kan definere forskellige yderpunkter for den enkelte font og bruge CSS-instruktioner til at bestemme, hvordan fonten skal se ud i det enkelte tilfælde. Det sparer både loading-tid og optimerer teksten til den enkelte skærm. Tid til at droppe din læse-monokel!
”Variable fonte har et kæmpe potentiale. Det er både en fordel, når vi taler om load-time, men det virkelig interessante er, at man pludselig kan arbejde meget mere dynamisk med sit design. Dermed kan man øge brugervenligheden i sit design og ligefrem styrke accessibility ved at benytte en variabel font, der er tilpasset til skærm og behov. Det kommer til at gøre det så meget mere lækkert at læse tekster på en skærm.”
- Mathilde Wester Kjær, Digital Designer


5. Neumorphism
Smag lige på det ord… Neumorphism. Det lyder som noget Angela Merkel og den røde Power Ranger har skabt i et tysk bunkerlaboratorium. Men det er faktisk endnu sejere end det. Eller… tæt på i hvert fald. Alt er relativt.
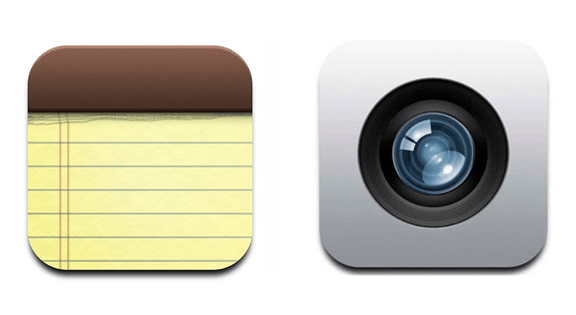
Ordet beskriver en ny bølge af det ikke helt lige så lækre Skeuomorphism (der mere lyder som en udviklet form for sklerose), som Apple brugte i store dele af deres UI-design til de første iPhones. Skeuomorphism var en designstil, hvor elementerne skulle ligne det, de repræsenterede. Det var grunden til at ikonet for ’Noter’ på den første iPhone forestillede en fysisk notesbog, mens ’Kamera’ forestillede telefonens linse.

Neumorphism bygger på den samme grundidé, men har et mere subtilt udtryk, hvor man blandt andet bruger lys og skygger til at give interfacet et mere realistisk look.
”Neumorphism regner jeg som en af de sikreste UI trends lige nu. Efter en lang periode med flat design, begynder realismen med skygger og lys, der minder os om 3D, igen at røre på sig. Neumorphism går dog ikke lige så langt, som Skeuomorphism gjorde. Det har vi som brugere heller ikke brug for længere, da vi nu alle har haft smartphones i mange år. Den overordnede tanke er dog stadig at lave real-world-objekter om til interface design.
Det, vi kommer til at se, bliver en tidssvarende version, der lægger sig mellem Skeuomorphism og flat design, hvor for- og baggrund forenes med samme farve, og kontrastforholdet styres af lys og skygge. Der kommer til at være en blødhed og lethed over den visuelle stil. Som designere skal vi dog være særligt opmærksomme på vigtigheden af både visibility og accessibility på grund af det svage kontrastforhold mellem figur og baggrund.”
- Nicklas Alejandro Brønd, Senior Digital Designer


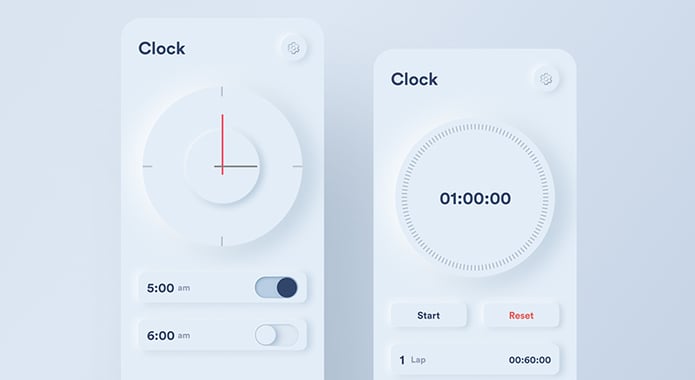
To eksempler på Neumorphism fra Jatin Lathiya (Dribbble), hvor lys og skygger styrer kontrasten og giver en 3D-lignende effekt

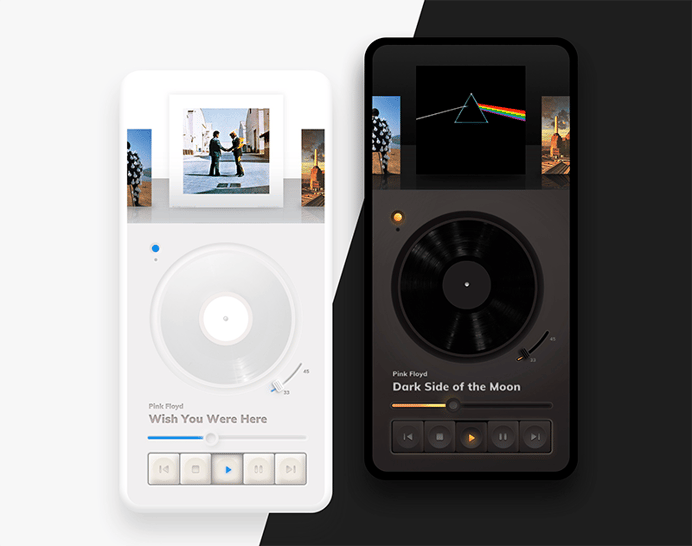
UX Collective har lavet dette eksempel på en musikafspiller repræsenteret ved en pladespiller og knapper, der ligner noget fra en god gammeldags walkman
Med stor digitalisering kommer stort design-ansvar
Der er umiddelbart to ting, der forener alle de fem trends, som vores designere har udpenslet i det ovenstående:
- Større plads til kreativitet
- Forbedret teknologi.
Tendenserne peger i en mere vovet, visuel retning, hvor brands udtrykker og positionerer sig gennem personlige designs og et unikt 5. element - eksempelvis i form af håndtegnede illustrationer.
Samtidigt gør den forbedrede teknologi det muligt at gøre sit design mere og mere levende, hvad end det er med de udtryksrige animationer, eller med mere subtile elementer som variable fonte og Neomorphism.
Konklusionen må være, at de digitale designere aldrig har haft flere strenge at spille på. Mere inspiration at hente fra. Flere værktøjer at lege med. Og det vil jo kun blive ved at ekspandere, som tiden går sin gang. Derfor kommer fremtidens digitale design til at byde på mange kontraster og kreative clashes mellem forskellige stilarter.
Fremtid over for fortid. Geometrisk over for organisk. Realisme over for idealisme.
Vi har givet fem bud på, hvad der er værd at holde øje med for tiden, men det er jo kun toppen af design-isbjerget. Så det eneste du egentlig kan vide dig sikker på er, at digitalt design er et dynamisk og spændende arbejdsområde, som kun bliver mere spændende for fremtiden. Skål på det!



